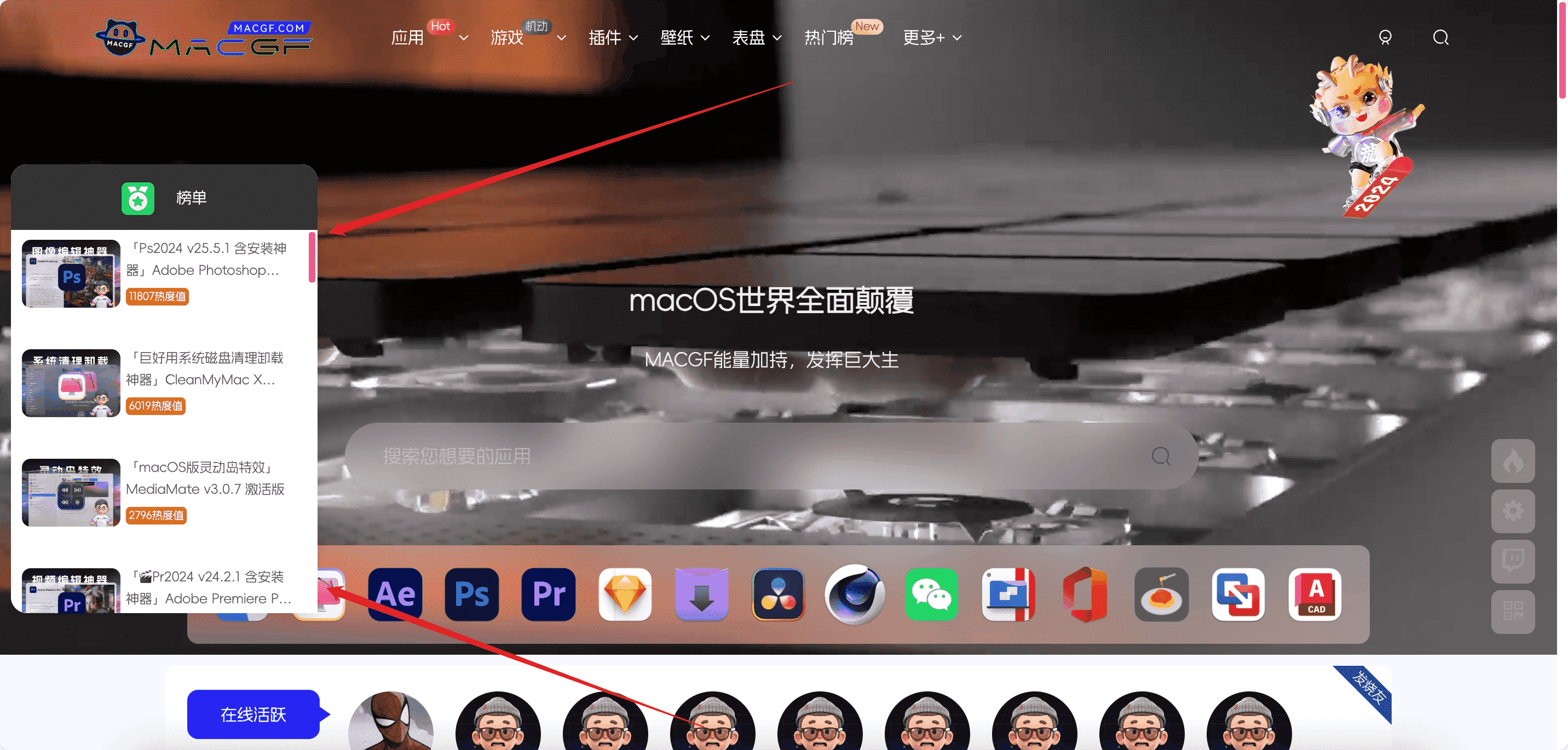
一款用户定制的仿macgf的单行文章滚动列表小工具,对macgf进行了1:1还原,初一扒的。此版本比之前的替换小工具版本更好用,主题版本更新也不需要重新修改。
![图片[1] - 子比主题美化 – 单行文章列表美化版 - 筱信日记](https://www.hxino.com/upload/image-167.png)
教程
php代码无脑丢func.php
add_action('widgets_init', 'widget_register_DearLicyonepost');
function widget_register_DearLicyonepost()
{
register_widget('widget_ui_DearLicy_oneposts');
}
class widget_ui_DearLicy_oneposts extends WP_Widget
{
public function __construct()
{
$widget = array(
'w_id' => 'widget_ui_DearLicy_oneposts',
'w_name' => 'A单行文章列表美化版',
'classname' => '',
'description' => '显示文章列表,只显示一行,自动横向滚动',
);
parent::__construct($widget['w_id'], $widget['w_name'], $widget);
}
public function widget($args, $instance)
{
if (!zib_widget_is_show($instance)) {
return;
}
extract($args);
$defaults = array(
'title' => '',
'mini_title' => '',
'more_but' => '更多<i class="fa fa-angle-right fa-fw"></i>',
'more_but_url' => '',
'in_affix' => '',
'type' => 'auto',
'limit' => 6, 'limit_day' => '',
'topics' => '',
'cat' => '',
'orderby' => 'views',
);
$instance = wp_parse_args((array) $instance, $defaults);
$orderby = $instance['orderby'];
$mini_title = $instance['mini_title'];
if ($mini_title) {
$mini_title = '<span class="title__sub-name">' . $mini_title . '</span>';
}
$title = $instance['title'];
$more_but = '';
if ($instance['more_but'] && $instance['more_but_url']) {
$more_but = '<div class="header__btn-wrapper"><a href="' . $instance['more_but_url'] . '" class="button---AUM5ZP text---pn4pHz medium---OGt5iw header__btn">' . $instance['more_but'] . '</a></div>';
}
$mini_title .= $more_but;
if ($title) {
$title = '<div class="training-camp__header"><div class="header__title-wrapper">' . $title . '</div>' . $mini_title . '</div>';
}
$in_affix = $instance['in_affix'] ? ' data-affix="true"' : '';
echo '<div' . $in_affix . ' class="theme-box">';
// echo '<pre>'.json_encode($instance).'</pre>';
$args = array(
'post_status' => 'publish',
'cat' => str_replace(',', ',', $instance['cat']),
'order' => 'DESC',
'showposts' => $instance['limit'],
'no_found_rows' => true, //不需要分页,不查询分页需要的总数量
'ignore_sticky_posts' => 1,
);
if ($orderby !== 'views' && $orderby !== 'favorite' && $orderby !== 'like') {
$args['orderby'] = $orderby;
} else {
$args['orderby'] = 'meta_value_num';
$args['meta_query'] = array(
array(
'key' => $orderby,
'order' => 'DESC',
),
);
}
if ($instance['topics']) {
$args['tax_query'] = array(
array(
'taxonomy' => 'topics',
'terms' => preg_split("/,|,|\s|\n/", $instance['topics']),
),
);
}
if ($instance['limit_day'] > 0) {
$current_time = current_time('Y-m-d H:i:s');
$args['date_query'] = array(
array(
'after' => date('Y-m-d H:i:s', strtotime("-" . $instance['limit_day'] . " day", strtotime($current_time))),
'before' => $current_time,
'inclusive' => true,
),
);
}
$list_args = array(
'type' => 'card',
);
$the_query = new WP_Query($args);
echo '<section class="sec-wrapper index-center-block training-camp__wrapper">';
echo $title;
echo '<div class="sec-bd">';
echo '<div class="swiper-container swiper-scroll" data-slideClass="posts-item">';
echo '<div class="swiper-wrapper">';
zib_posts_list($list_args, $the_query);
echo '</div>';
echo '<div class="swiper-button-prev"></div><div class="swiper-button-next"></div>';
echo '</div>';
echo '</section>';
echo '</div>';
}
public function form($instance)
{
$defaults = array(
'title' => '<div class="title__img-wrapper"><img draggable="false" oncontextmenu="return false;" src="https://www.macgf.com/img/macyingyong.svg" alt="MAC应用" class="title-macyingyong"></div>',
'mini_title' => '',
'more_but' => '更多<i class="fa fa-angle-right fa-fw"></i>',
'more_but_url' => '',
'in_affix' => '',
'limit' => 6, 'limit_day' => '',
'type' => 'auto',
'topics' => '',
'cat' => '',
'orderby' => 'views',
);
$instance = wp_parse_args((array) $instance, $defaults);
$page_input[] = array(
'name' => __('标题:', 'zib_language'),
'id' => $this->get_field_name('title'),
'std' => $instance['title'],
'style' => 'margin: 10px auto;',
'type' => 'text',
);
$page_input[] = array(
'name' => __('副标题:', 'zib_language'),
'id' => $this->get_field_name('mini_title'),
'std' => $instance['mini_title'],
'style' => 'margin: 10px auto;',
'type' => 'text',
);
$page_input[] = array(
'name' => __('标题右侧按钮->文案:', 'zib_language'),
'id' => $this->get_field_name('more_but'),
'std' => $instance['more_but'],
'style' => 'margin: 10px auto;',
'type' => 'text',
);
$page_input[] = array(
'name' => __('标题右侧按钮->链接:', 'zib_language'),
'id' => $this->get_field_name('more_but_url'),
'std' => $instance['more_but_url'],
'desc' => '设置为任意链接',
'style' => 'margin: 10px auto;',
'type' => 'text',
);
echo zib_get_widget_show_type_input($instance, $this->get_field_name('show_type'));
echo zib_edit_input_construct($page_input);
?>
<p>
<label>
<input style="vertical-align:-3px;margin-right:4px;" class="checkbox" type="checkbox" <?php checked($instance['in_affix'], 'on');?> id="<?php echo $this->get_field_id('in_affix'); ?>" name="<?php echo $this->get_field_name('in_affix'); ?>"> 侧栏随动(仅在侧边栏有效)
</label>
</p>
<p>
<?php zib_cat_help()?>
<input style="width:100%;" id="<?php echo $this->get_field_id('cat');
?>" name="<?php echo $this->get_field_name('cat');
?>" type="text" value="<?php echo str_replace(',', ',', $instance['cat']);
?>" size="24" />
</p>
<p>
<?php zib_topics_help()?>
<input style="width:100%;" id="<?php echo $this->get_field_id('topics');
?>" name="<?php echo $this->get_field_name('topics');
?>" type="text" value="<?php echo $instance['topics'];
?>" size="24" />
</p>
<p>
<label>
显示数目:
<input style="width:100%;" id="<?php echo $this->get_field_id('limit');
?>" name="<?php echo $this->get_field_name('limit');
?>" type="number" value="<?php echo $instance['limit'];
?>" size="24" />
</label>
</p>
<p>
<label>
限制时间(最近X天):
<input style="width:100%;" name="<?php echo $this->get_field_name('limit_day') ?>" type="number" value="<?php echo $instance['limit_day'] ?>" size="24" />
</label>
</p>
<p>
<label>
排序方式:
<select style="width:100%;" id="<?php echo $this->get_field_id('orderby');
?>" name="<?php echo $this->get_field_name('orderby');
?>">
<option value="comment_count" <?php selected('comment_count', $instance['orderby']);
?>>评论数</option>
<option value="views" <?php selected('views', $instance['orderby']);
?>>浏览量</option>
<option value="like" <?php selected('like', $instance['orderby']);
?>>点赞数</option>
<option value="favorite" <?php selected('favorite', $instance['orderby']);
?>>收藏数</option>
<option value="comment_count" <?php selected('sales_volume', $instance['orderby']);
?>>销售数量</option>
<option value="date" <?php selected('date', $instance['orderby']);
?>>发布时间</option>
<option value="modified" <?php selected('modified', $instance['orderby']);
?>>更新时间</option>
<option value="rand" <?php selected('rand', $instance['orderby']);
?>>随机排序</option>
</select>
</label>
</p>
<?php
}
}CSS代码
/* 单行文章列表美化——开始 */
.sec-wrapper {
margin-bottom: 10px;
}
.training-camp__wrapper {
--green-1: #cff0fb;
--green-2: #cbf4e4;
--green-3: #22ab80;
--gray-1: #667280;
--white-1: #fff;
--white-2: #f5f7fa;
background-image: linear-gradient(150deg,var(--green-1) 20%,var(--green-2) 40%);
padding: 0 12px 12px;
border-radius: 16px;
}
button.button---AUM5ZP.text---pn4pHz.medium---OGt5iw.header__btn {
background: #ffffff00;
border: 1px solid #fc3c2d00;
border-radius: 0px;
}
.training-camp__wrapper .training-camp__header {
padding: 24px 0 24px 12px;
display: -webkit-flex;
display: flex;
gap: 18px;
background: url(https://www.macgf.com/img/kuangwenlu.png) 100% 0/433px 126px no-repeat;
}
.training-camp__wrapper .header__title-wrapper {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
gap: 0px;
}
.training-camp__wrapper .title__img-wrapper {
height: 20px;
}
.training-camp__wrapper .header__btn-wrapper {
margin-left: auto;
display: -webkit-flex;
display: flex;
}
.training-camp__wrapper .header__btn-wrapper button[class*=button---] {
height: 20px;
line-height: 20px;
padding: 0 12px;
}
.training-camp__wrapper .header__btn {
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
font-size: 14px;
color: var(--green-3);
}
.medium---OGt5iw {
height: 36px;
padding: 8px 24px;
font-size: 14px;
}
.outlined---BKvHAe, .text---pn4pHz {
background-color: initial;
color: #3e454d;
}
.button---AUM5ZP {
position: relative;
display: inline-block;
height: 36px;
padding: 8px 24px;
border-radius: 22px;
cursor: pointer;
border: unset;
font-size: 14px;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
.ke-icon---zeGrGg+i {
display: inline-block;
vertical-align: middle;
}
.training-camp__wrapper>div.sec-bd {
background-color: var(--white-1);
gap: 12px;
}
.sec-wrapper .sec-bd {
position: relative;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
gap: 24px;
}
.training-camp__wrapper .sec-bd {
padding: 12px;
border-radius: 16px;
}
img.title-macyingyong {
/* width: 120px; */
height: 50px;
}
/* 单行文章列表美化——结束 */注意:里面的图片,需要自己下载下来换成自己的。
© 版权声明
THE END















暂无评论内容